
フォルダをコピーして名前を変更する
クライアントのWebブラウザとWebサーバ間のデータの流れを見てみましょう。先ほど作成したWebサイトをコピーして利用しましょう。
○ プロジェクト
プロジェクトを作成して確認してみましょう。
| プロジェクトの種類 | ASP.NET Webアプリケーション |
|---|---|
| プロジェクト名 | PostBackTest |
○ 作成の準備
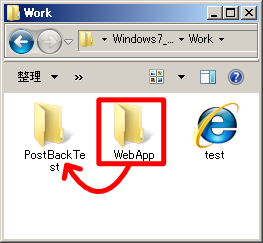
「WebApp」フォルダをコピーして、フォルダ名を「PostBackTest」にします。
そして、Visual Web Developerよりフォルダを指定してWebサイトを開きます。
○ フォームデザイン
次のようにコントロールを配置してください。
○ プログラム
次にこのページが読み込まれたときの処理を記述します。この、「読み込まれた時」などのことをイベントと呼びます。先ほど挙げた手順の4番目は主に、このイベントに対する処理を記述をします。画面上の、コントロールが何も配置していないところをダブルクリックしてみてください。すると、コードエディタが出てきて、自動的に数行記述が追加されます。その部分に次のように入力してください。
index.aspx.vb
○ 実行結果
実行すると、最初に「Init Load」が表示されて、それ以降はボタンを押すたびに「Post Back」が表示されます。