
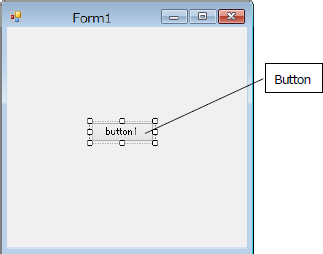
コントロールの配置例
プログラムを実行するときに、プログラムの入力ミス等があれば、メッセージが表示されて実行ができません。また編集中に、コードに「波線」が付き、メッセージも表示されるので、すぐに誤りであることを確認することができます。しかし、プログラムに問題はなく、文法も間違いがない場合でも、思ったとおりの結果が出ないことがあります。その場合、どこが原因なのかが追求しにくくなります。そのため、VC#2013をはじめとする統合開発環境は、デバッグツールが用意されています。これから、デバッグツールの使い方を見てみましょう。
○ プロジェクト
次のようにプロジェクトを作成してください。
| プロジェクトの種類 | Windows フォーム アプリケーション |
|---|---|
| プロジェクト名 | DebugTest |
○ フォームデザイン
次の図のようにコントロールを配置してください。
○ プログラム
「Button」のクリック時の処理として次のプログラムを入力してください。なお今回は、「testFunc」という関数も記述します。
※ 関数は後ほど説明があります。
次に、実行結果が「イミディエイト ウィンドウ」に表示されるように設定します。メニューより「ツール」―「オプション」をクリックし、表示されるダイアログに次の図のようにチェックを入れて「OK」ボタンをクリックしてください。
○ 実行
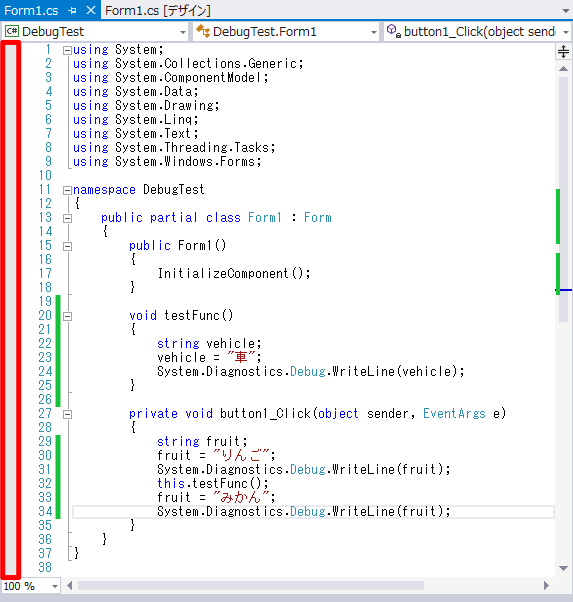
実行すると、「イミディエイト ウィンドウ」に結果が表示されます。実行されている途中でどのような処理が行なわれているのか、またどのような値が設定されているかなどを確認してみましょう。そのためには、実行を一時停止させなくてはなりません。次の図の囲みが指す領域をクリックすることで、プログラムを一時停止させることができるようになります。

停止指定する領域
※ 上の図は、オプションの設定により、行番号を表示させています。
上の図の領域を一度クリックすると {!! Html::image('/img/vcsfoundation/breakpoint.png', '')!!} が付き、もう一度クリックすると消えます。この {!! Html::image('/img/vcsfoundation/breakpoint.png', '')!!} を「ブレークポイント」と呼びます。表示させた状態にしておけば、実行時にそこで停止します。今回は次の図で示している行で停止させましょう。
デバッグ実行すると、指定した行で一時停止して、プログラムを見ることができるようになります。その後、1行ずつ実行することができます。実行する方法には3つあります。
■ ステップイン実行
ステップイン実行は、処理の流れを逐一追いかけて実行します。一時停止したら、ツールバーより {!! Html::image('/img/vcsfoundation/stepin.png', '')!!}のアイコンをクリックします。図2-13のプログラムで流れを追うと、次のような順番になります。
28 → (29) → 30 → 31 → 32 → 21 → (22) → 23 → 24 → 25 → 32 → 33 → 34 → 35
■ ステップオーバー実行
関数の呼び出しがあった場合、内部まで追いかけずに実行します。一時停止したら、ツールバーより {!! Html::image('/img/vcsfoundation/stepover.png', '')!!}のアイコンをクリックします。図2-13のプログラムで流れを追うと、次のような順番になります。
28 → (29) → 30 → 31 → 32 → 33 → 34 → 35
■ ステップアウト実行
一時停止した行が関数の途中にある場合、残りの行を一気に処理して、呼び出し元に戻ります。一時停止したら、ツールバーより {!! Html::image('/img/vcsfoundation/stepout.png', '')!!}をクリックします。図2-14のプログラムの流れを追うと、次のような順番になります。
23 → 32