
コントロールの配置例
ユーザー対して表示をしたり、入力させたりする画面にはいくつかの種類があります。Windows用のアプリケーションの場合は、Windowsフォームと呼びますし、今回のようにWeb用のアプリケーションの場合は、Webフォームと呼びます。このフォームに対して必要なコントロールを配置します。
では、まず、このWebフォームについて詳しく見てみましょう。
| プロジェクトの種類 | ASP.NET Webアプリケーション |
|---|---|
| プロジェクト名 | WebFormTest |
○ デザイン
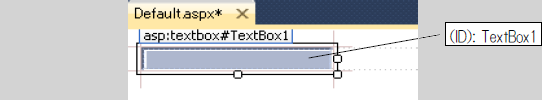
Webフォーム「index.aspx」を追加し、TextBoxコントロールを配置してください。
今回作成した作成したWebフォームについて、詳しく見てみましょう。
WebページではひとつのファイルにHTMLタグとプログラムコードを記述することが可能です。しかし、そのようにしてしまうと、読みにくいコードとなってしまい、メンテナンスやバグを修正する際に足を引っ張られてしまう可能性があります。コードビハインドは、HTMLタグとプログラムコードを別のファイルに記述することで、ファイルの読みやすさを向上させる仕組みです。
HTMLコードの1行目を見てください。
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
この「<%」と「%>」で囲まれた部分は「インライン表示ブロック」とよばれ、ASP.NETプログラムコードであることを示しています。「@ Page」はWebページの属性を指定するためのディレクティブ(命令)です。
その後に続く記述は属性指定になりますが、その中で「CodeFile」は、プログラムコードを記述したファイルの名前を指定する属性です。「ソリューションエクスプローラー」で、確認してみましょう。「Inherits」はWebページの処理にどのクラスを利用するのかを表す属性です。「Language」はページ内の全てのインライン表示ブロックと、コード宣言ブロックをコンパイルする際に使用するコードになります。「AutoEventWireup」はWebページで発生するイベントと、プログラム内のメソッドを自動的に関連付けるかどうかをあらわすものです。
ここまで見てきた@Pageディレクティブは特に開発時に手作業で変更はしません。Visual Studioが設定を行ってくれます。
図で表すと次のようなイメージになります。
Webページに配置されたコントロールが操作されると、イベントが発生して関連付けられたプロシージャが実行されます。このプロシージャのことをイベントプロシージャと呼びます。これは、コントロールを配置するとその仕組みが自動的に記述されるようになっています。開発者は、どのコントロールに対してどのようなイベントが発生したので、どのような処理をするかということを考えて記述することになります。先回のサンプルでは、「画面が読み込まれたら」というイベントの処理を記述しました。
Webページには2種類のコントロールを配置することができます。それはWebサーバコントロールとHTMLサーバコントロールです。
・ Webサーバーコントロール
Webサーバでイベントを処理することを主な目的としています。サンプルのHTMLコードを表示してみてください。次のような一文が見つかります。
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
このタグは、Webサーバコントロールであることを表すものです。「asp:TextBox」が、Webサーバコントロールのテキストボックスであることを表しています。「ID」はこのコントロールをプログラム中から利用するための名前です。「runat="server"」はサーバ側で処理が行われることを示すものです。そのほかは、テキストボックスのサイズや位置などの属性に関する情報も付加されます。サーバのコントロールですので、この属性を消してしまうと、表示もされなくなってしまいます。
Webサーバコントロールは、HTMLタグに展開されたうえでWebブラウザに表示されます。展開は、Webブラウザが利用できる種類の能力に応じて行われます。
・ HTMLサーバコントロール
イベントに対応していません。普通のHTML用の部品ということになります。WebサーバコントロールからHTMLサーバコントロールにアクセスすることができます。
HTMLサーバコントロールにアクセスする手順を見てみましょう。新しくWebサイトを作成してください。
○ デザイン(Text)
WebフォームにHTMLサーバコントロールの「Input(Text)」を配置してください。
○ プログラム(HTMLコントロール)
このままではクライアント側で表示をするのみとなってしまいますので、Webサーバ側で利用できるように属性の追加を行ってください。
index.aspx
○ デザイン(Button)
次にボタンを配置してください。
○ プログラム
Buttonコントロールをクリックしたときの処理を記述してください。
index.aspx.vb
○ 実行結果
上段のテキストボックスに入力してボタンを押すと、下段のテキストボックスに表示されます。
ここまで見てきたように、コントロールの種類にはいくつかあります。これをどのように使い分けるのでしょうか?HTMLサーバコントロールはイベントを処理する必要がなく、値の取得や表示だけをしたい場合に利用できます。Webサーバコントロールはサーバ側でイベントなどの処理を行わせる用途で利用します。