検証コントロール
あるテキストボックスに入力された値が、一定の条件をみたすかどうかを検証するコントロールです。次のような種類があります。
■ RequiredFieldValidatorコントローラー

ユーザーがコントロールにデータを入力したかどうかを検証します。
■ 主なプロパティ
■ ControlToValidateプロパティ
検証するコントロールのIDを設定します。
■ ErrorMessageプロパティ
エラーメッセージで使用する文字列を設定します。
■ InitialValueプロパティ
検証コントロールの基本値を設定します。
■ RangeValidatorコントロール

ユーザーが入力した値が範囲内かどうかを検証します。
■ 主なプロパティ
■ ControlToValidateプロパティ
検証するコントロールのIDを設定します。
■ ErrorMessageプロパティ
エラーメッセージで使用する文字列を設定します。
■ MaximumValuプロパティ
検証範囲の最大値を設定します。
■ MinimumValuプロパティ
検証範囲の最小値を設定します。
■ RegularExpressionValidatorコントロール

正規表現を利用して、ユーザーの入力が電話番号、郵便番号、電子メール、アドレスなど、定義済みパターンに一致することを検証します。
■ 主なプロパティ
■ ControlToValidateプロパティ
検証するコントロールのIDを設定します。
■ ErrorMessageプロパティ
エラーメッセージで使用する文字列を設定します。
■ ValidationExpressionプロパティ
検証に使用するパターンを表す正規表現を設定します。
■ CompareValidatorコントロール

ユーザーが入力したデータを、他のコントロールの値か、定数で比較をします。
■ 主なプロパティ
■ ControlToCompareプロパティ
検証するコントロールと比較するコントロールを設定します。
■ ControlToValidateプロパティ
検証するコントロールのIDを設定します。
■ ErrorMessageプロパティ
エラーメッセージで使用する文字列を設定します。
■ Operatorプロパティ
検証実行する比較演算子を設定します。
■ ValueToCompareプロパティ
検証するコントロールにユーザーが入力した値の比較対象となる定数値を設定します。
■ CustomValidatorコントロール

ユーザーが入力したデータに対して、ユーザー定義の検証を行います。
■ 主なプロパティ
■ ClientValidationFunctionプロパティ
検証に使用するカスタムクライアント側スクリプト関数名を設定します。
■ ControlToValidateプロパティ
検証するコントロールのIDを設定します。
■ ErrorMessageプロパティ
エラーメッセージで使用する文字列を設定します。
■ ValidationSummaryコントロール

Webページの検証エラーを表示します。
■ 主なプロパティ
■ DisplayModeプロパティ
検証の概要の表示モードを設定します。
■ ShowMessageBoxプロパティ
検証の概要をメッセージボックスに表示するかどうかを設定します。
■ ShowSummaryプロパティ
検証の概要をインライン表示するかどうかを設定します。
○ プロジェクト
プロジェクトを作成して確認してみましょう。
| プロジェクトの種類 |
ASP.NET Webアプリケーション |
| プロジェクト名 |
ValidaterTest |
サンプルダウンロード
○ デザイン
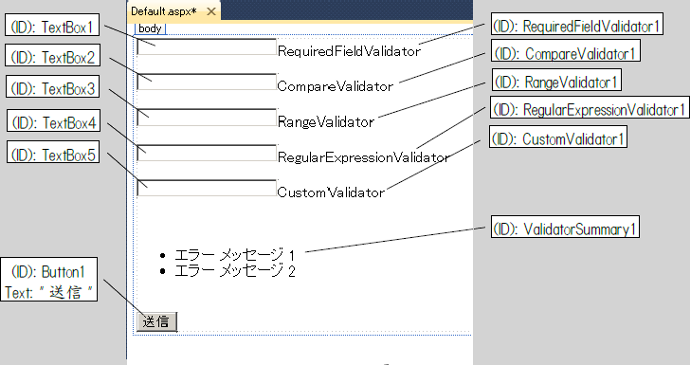
Webフォームを追加して、次の図のように各コントロールを配置してください。

コントロールの配置例
○ プログラム
次のように各イベントハンドラを記述してください。
Default.aspx.vb
- Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
- If Not IsPostBack Then
- 'TextBox.Textプロパティを設定する
- TextBox1.Text = ""
- TextBox2.Text = "6"
- TextBox3.Text = "-8"
- TextBox4.Text = "abc3"
- TextBox5.Text = "4"
- Button1.Text = "ポストバック"
- 'RequireFieldValidatorコントロールでTextBox1に何らかの値が入力されているかどうかを検証
- With RequiredFieldValidator1
- .ControlToValidate = "TextBox1"
- .InitialValue = ""
- .ErrorMessage = "値が入力されていません。"
- .ForeColor = Drawing.Color.Red
- End With
- 'CompareValidatorコントロールでTextBox2に入力された値が5より小さいかどうかを検証
- With CompareValidator1
- .ControlToValidate = "TextBox2"
- .ValueToCompare = 5
- .Type = ValidationDataType.Integer
- .Operator = ValidationCompareOperator.LessThan
- .ErrorMessage = "値が5以上です。"
- .ForeColor = Drawing.Color.Red
- End With
- 'RangeValidatorコントロールでTextBox3に入力された値が1以上5以下の
- '範囲にあるかどうかを検証
- With RangeValidator1
- .ControlToValidate = "TextBox3"
- .MinimumValue = 1
- .MaximumValue = 5
- .Type = ValidationDataType.Integer
- .ErrorMessage = "値が1以上5以下の範囲にありません。"
- .ForeColor = Drawing.Color.Red
- End With
- 'RegularExpressionValidatorコントロールで
- 'TextBox4に入力された値がアルファベットだけで構成されているかどうかを検証
- With RegularExpressionValidator1
- .ControlToValidate = "TextBox4"
- .ValidationExpression = "[A-Za-z]*"
- .ErrorMessage = "アルファベット以外の文字が入力されています。"
- .ForeColor = Drawing.Color.Red
- End With
- 'CustomValidatorコントロールでTextBox5に入力された値が
- '奇数であるかどうかをクライアントサイドの関数で検証
- With CustomValidator1
- .ControlToValidate = "TextBox5"
- .ClientValidationFunction = "checkData"
- .ErrorMessage = "値は偶数です。"
- .ForeColor = Drawing.Color.Red
- End With
- 'ValidationSummaryコントロールを使って、検証サーバコントロールで発生したエラーの一覧を表示
- With ValidationSummary1
- .DisplayMode = ValidationSummaryDisplayMode.BulletList
- .HeaderText = "[検証サーバコントロールで発生したエラーの一覧]"
- End With
- End If
- End Sub
HTMLのHEAD部分に次のプログラムを記述してください。
Default.aspx
- <head runat="server">
- <title></title>
- <!-- CustomValidatorコントロールに検証結果を返すスクリプト関数 -->
- <script type="text/javascript">
- function checkData(source, arguments) {
- //CustomeValidatorコントロールに検証結果を返す
- if ((arguments.Value % 2) == 1) {
- arguments.IsValid = true;
- } else {
- arguments.IsValid = false;
- }
- }
- </script>
- </head>
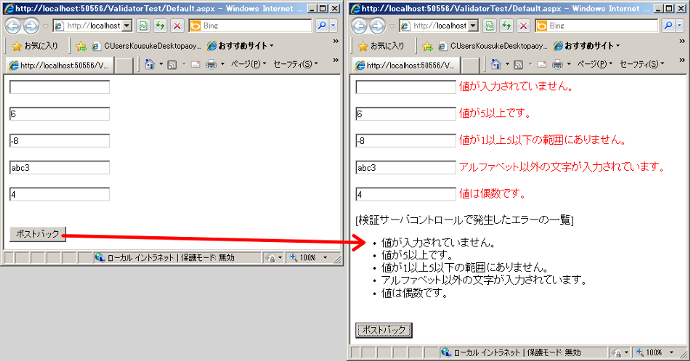
○ 実行結果

実行結果
検証エラーになるデータを各テキストボックスに設定しました。正しいデータに入力しなおすと、検証エラーのメッセージが消えていくのを確認することができます。
前へ 次へ