
コントロールの配置例
Cookieとは、Webクライアントのコンピューターに情報を保存させておく仕組みのことです。クライアントサーバ形式のアプリケーションでは技術的にはサーバーからクライアントを操作することはできます。しかし、それによってセキュリティ上の問題が発生します。状況によってはハードディスクの中身を全部消去されかねません。そこで、クライアント側のリソースをサーバー側で操作できないようになっています。
しかし、どうしてもクライアント側にデータを保存しないと不便な場合があります。そこで、少量のデータをハードディスク内に保存する仕組みが用意されています。それがCookieです。Cookieはデータを保存する目的以外にも、セッションを管理したり、ログイン状態を保持したりするときにも使用されます。
CookieはHttpCookieのオブジェクトで利用できます。。HttpRequestオブジェクトのCookiesプロパティ、HttpResponseオブジェクトのCookiesプロパティで扱うことができます。
| プロパティ名 | 概要 |
|---|---|
| Domain | Cookieを関連付けるドメインを取得・設定する |
| Expires | Cookieの有効期限の日時を取得・設定する |
| Item[文字列] | Valueプロパティへのショートカットを取得する |
| Name | Cookieの名前を取得・設定する |
| Value | 各Cookieの値を取得・設定する |
| Value | 1つのCookie内に格納されているキー・値のペアのコレクションを取得する |
CookieはWebブラウザーのメモリに保存しておく方法と、ハードディスクに保存する方法があります。それぞれの方法を見てみましょう。
まず、メモリ上にCookieを保存する方法を見てみましょう。この方法はWebブラウザーを閉じると保存しているデータは消えてしまいます。
| プロジェクトの種類 | ASP.NET Webアプリケーション |
|---|---|
| プロジェクト名 | CookieTest |
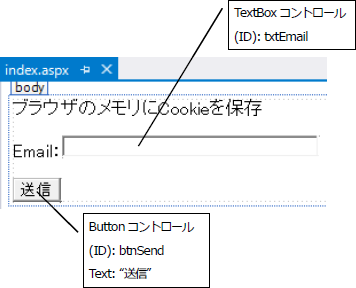
○ デザイン(index.aspx)
Webフォーム(index.aspx)を追加して、次のようにコントロールを配置してください。
○ プログラム(index.aspx.vb)
次のようにプログラムを記述してください。
index.aspx.vb
○ デザイン(receive.aspx)
Webフォーム(receive.aspx)を追加して、次のようにコントロールを配置してください。
○ プログラム(receive.aspx.vb)
次のようにプログラムを記述してください。
receive.aspx.vb
○ 実行結果
○ 解説
index.aspx.vbの10行目でCookieを保存しています。Cookieの保存はWebブラウザーに行うので、HttpResponseオブジェクトにCookieをセットします。今回はEmailというキーでCookieを保存しています。
receive.aspx.vbの6行目では、Cookieを取得しています。Webサーバーから見ると、Webブラウザーが送ってきたデータの中にWebブラウザーが持っていたCookieがあるので、HttpRequestオブジェクトを参照します。今回は、Cookieを取得してemail変数に格納しています。9行目では、Cookieが存在しない場合はemail変数にはNothingがセットされるので、エラーメッセージを表示しています。10行目でHttpCookieオブジェクトのValueプロパティを参照して、保存してあったメールアドレスを取り出してlblEmailに表示しています。
次にCookieをWebクライアントのローカルディスクに保存をする方法を見てみましょう。この方法は、Webブラウザーを閉じても、Webクライアントの電源を落としても情報は保持されます。そのためには、有効期限を設定します。
○ プロジェクト
プロジェクトを作成して確認してみましょう。
| プロジェクトの種類 | ASP.NET Webアプリケーション |
|---|---|
| プロジェクト名 | CookieTest2 |
○ デザイン
Webフォームを追加して、次のようにコントロールを配置してください。
○ プログラム
次のようにプログラムを記述してください。
index.aspx.vb
○ 実行結果
○ 解説
13行目では、System.Collections.Specialized.NameValueCollection型の変数userinfoを用意しています。このデータ型は、HttpCookieオブジェクトのValuesプロパティの型です。今回は、HttpCookieのValuesプロパティに複数のデータを設定してあるので、そのデータを取り出すために用意しました。Valuesプロパティの値はキー・値のペアで扱います。17~19行目で、それぞれのCookieのデータをTextBoxに表示しています。
30行目ではHttpCookieオブジェクトを、名前を指定して生成しています。35~37行目では、CheckBoxにチェックが入っていた場合にHttpCookieオブジェクトのValuesプロパティにキーと値を指定して格納しています。40行目では、HttpCookieオブジェクトのExpiresプロパティに明日の日付をセットしています。このように保管期限を指定することでCookieはWebクライアントのローカルディスクに保存され、Webブラウザーを閉じても使用できるようになります。Cookieを削除する場合は43行目にあるように期限切れにした状態でWebブラウザーにレスポンスを送ると削除されます。
今回のサンプルは、情報を保存するにチェックを入れて送信ボタンを押した後で、Webブラウザーを閉じて再び同じURLにアクセスしてみましょう。先回入力した内容がTextBoxに表示されます。