HttpResponseオブジェクトを使ったページ遷移
HttpResponseクラスのRedirectメソッドを使ったページ遷移の方法を見てみましょう。PageオブジェクトのResponseプロパティでHttpResponseオブジェクトを取得できます。
■ 主なプロパティ
|
プロパティ名
|
概要
|
|
Cookies
|
応答のクッキーコレクションを取得する
|
HttpResponeの主なプロパティ
■ 主なメソッド
|
メソッド名
|
概要
|
|
Redirect
|
クライアントを引数で指定したURLにリダイレクトする
|
HttpResponeの主なプロパティ
ページを遷移するにはRedirectメソッドを使います。データをほかのフォームへ送信する際にURLに埋め込んで送ることができます。この方法をGET送信といいます。
例:
http://localhost/index.aspx?id=123&name=suzuki
受信するフォームでは、HttpRequestクラスを使用して情報を取り出します。PageオブジェクトのRequestプロパティでHttpRequestオブジェクト取得できます。
■ 主なプロパティ
|
プロパティ名
|
概要
|
|
Cookies
|
クライアントから送信されたクッキーのコレクションを取得する
|
|
QueryString
|
HTTPクエリ文字列変数のコレクションを取得する
|
HttpRequestの主なプロパティ
| プロジェクトの種類 |
ASP.NET Webアプリケーション |
| プロジェクト名 |
HttpResponseTest |
サンプルダウンロード
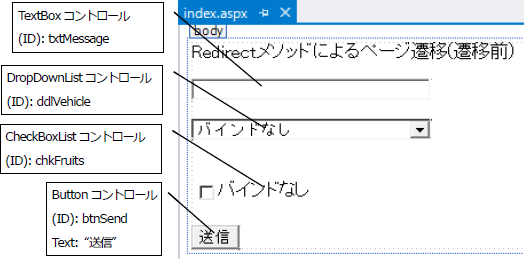
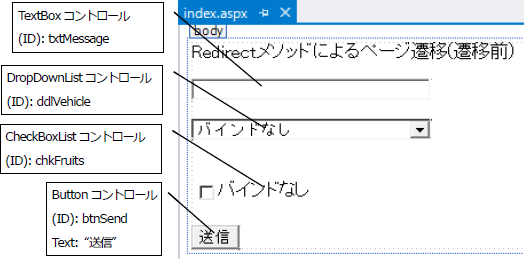
○ デザイン(index.aspx)
Webフォームを追加して、次のようにコントロールを配置してください。

コントロールの配置例
○ プログラム(index.aspx.cs)
次のように各イベントハンドラにプログラムを記述してください。
index.aspx.cs
- protected void Page_Load(object sender, EventArgs e)
- {
- //ポストバックのときは処理をしない
- if (this.IsPostBack)
- {
- return;
- }
- //DropDownListを初期化
- ListItem[] vehicle = new ListItem[3];
- vehicle[0] = new ListItem("車", "Car");
- vehicle[1] = new ListItem("バス", "Bus");
- vehicle[2] = new ListItem("タクシー", "Taxi");
- this.ddlVehicle.Items.AddRange(vehicle);
- //CheckBoxListを初期化
- ListItem[] fruits = new ListItem[2];
- fruits[0] = new ListItem("メロン");
- fruits[1] = new ListItem("すいか");
- this.chkFruits.Items.AddRange(fruits);
- }
- protected void btnSend_Click(object sender, EventArgs e)
- {
- //送信のためのURLを作成
- string url = "receive.aspx?text=" + this.txtMessage.Text;
- url += "&vehicle=" + this.ddlVehicle.SelectedValue;
- //CheckBoxコントロールはチェックされた項目を調べる
- url += "&fruits=";
- foreach (ListItem li in this.chkFruits.Items)
- {
- if (li.Selected)
- {
- url += li.Value + ",";
- }
- }
- //余分についたカンマを除去
- if (url.EndsWith(","))
- {
- url = url.Remove(url.LastIndexOf(","), 1);
- }
- //ページ遷移
- this.Response.Redirect(url);
- }
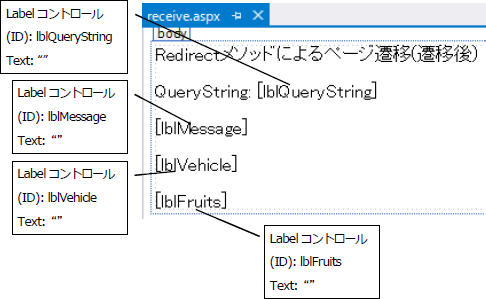
○ デザイン(receive.aspx)
Webフォーム(receive.aspx)を追加して、次のようにコントロールを配置してください。

コントロールの配置例
○ プログラム(receive.aspx.cs)
次のようにプログラムを記述してください。
index.aspx.cs
- protected void Page_Load(object sender, EventArgs e)
- {
- //受信した内容を表示
- this.lblQueryString.Text = this.ClientQueryString;
- this.lblMessage.Text = this.Request["text"];
- this.lblVehicle.Text = this.Request["vehicle"];
- this.lblFruits.Text = this.Request["fruits"];
- }
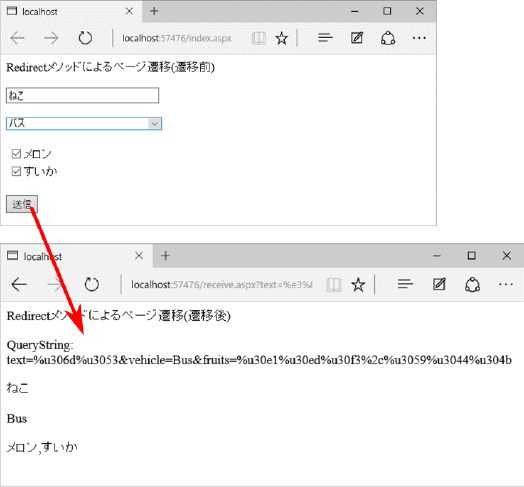
○ 実行結果
index.aspxを実行してください。

実行結果
○ 解説
index.aspx.csの21~25行目と、28~31行目は、それぞれのリストコントロールに項目を追加しています。今回は、ListItem配列に項目をあらかじめ準備して、リストコントロールのItemsコレクションのAddRangeメソッドの引数に渡しています。これにより、項目が設定されます。
37行目では、送信先のURLを作成しています。データを渡すためにURLにデータを追加します。Webページのファイル名の後に「?キー=値&キー=値」というようにセットします。
receive.aspxe.csの15行目では、PageオブジェクトのQueryStringプロパティを参照して要求のあったURLにセットされたデータを表示しています。その中のデータを取得するには、HttpRequestオブジェクトのitemプロパティを使います。このプロパティはRequest[“キー名”]のようにアクセスできます。16~18行目では送信されたデータを表示しています。
前へ 次へ