Webアプリケーションとは
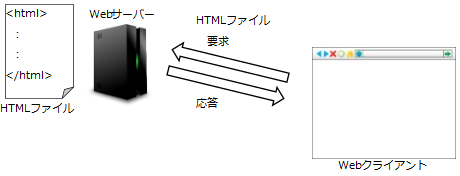
Webページは、通常はHTML(Hyper Text Markup Language)という言語によって記述されています。それによってできるファイルはHTMLファイルと呼ばれています。ChromeなどのWebブラウザーはWebサーバー内にあるHTMLファイルをダウンロードして表示します。
HTMLファイルは基本的には静的なページを表示します。静的とは、毎回同じ表示をするページのことです。カタログのようなものを公開するだけの場合は、これでも十分かもしれません。しかし、最近のWebページは表示するたびに変化しています。例えば、アクセス数をカウントしていたり、日付時刻を表示していたりするWebページが多くあります。これらは動的なページと言えます。動的なページを作成するということは、アクセスするたびに、何らかの処理がされているということです。処理方法は大きく分けて2つに分類できます。
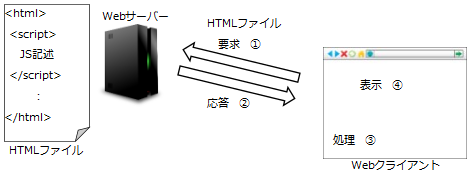
■ クライアントサイド
クライアント側で処理をさせて、ブラウザーの表示に反映させる仕組みです。クライアントスクリプトの記述で実現できます。種類としては、JavaScriptやVBScriptなどがあります。
JavaScriptを使って動的ページを作成してみましょう。
○ ファイル
次のようにファイルを作成してください。
| ファイル名 | test.html |
|---|
○ プログラム
次のようにプログラムを入力してください。
test.html
- <html>
- <head>
- <title>現在の時刻の表示</title>
- </head>
- <body>
- 現在時刻は、
- <script type="text/javascript">
- let dt = new Date();
- let time = dt.getHours() + "時" + dt.getMinutes() + "分";
- document.write(time);
- </script>
- です。
- </body>
- </html>
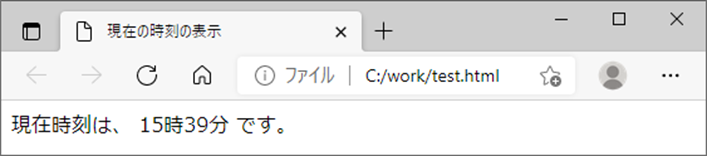
○ 実行結果
○ 解説
作成したファイルをダブルクリックしてWebブラウザーで表示します。すると、現在の時刻がWebブラウザーに表示されます。
HTMLファイルはscriptタグで囲まれた部分を処理として実行します。8行目では日付オブジェクトを生成しています。そして9行目で日付オブジェクトのgetHoursメソッドで時間を、getMinutesメソッドで分を取得して時間の文字列表現を作成しています。そして10行目で作成した文字列をWebブラウザーに書き出しています。
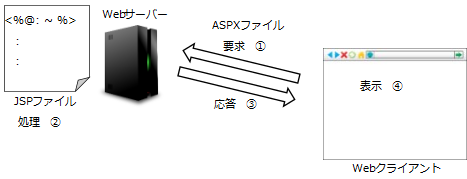
■ サーバーサイド
サーバー側で処理をさせて、その結果をクライアントのWebブラウザーで表示する仕組みです。サーバーサイドスクリプトなどを使って実現させます。JSPやServlet、ASP.NET、PHP、Perl、Python、Rubyなどが用いられます。
ここまで見てきたような技術を使ってWebアプリケーションを構築します。