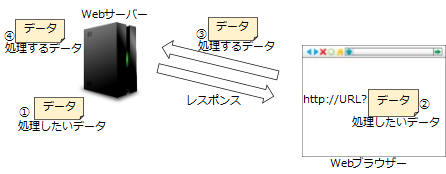
データをURLに埋め込む
URLにデータを埋め込むには、Webブラウザーが次のページにアクセスするページのURLにデータを付加します。これは、GET送信の節で確認した内容と同様です。次のようにURLを指定します。
http://localhost/WebApp/[次にアクセスするページ]?キー=値&キー=値…
同一のURLに違うデータを付加することで、表示結果を変えるWebアプリケーションを作成しましょう。
○ ファイル
まず、送信する画面を表示するServletを準備します。SendHiddenData.javaをコピーして、次のようなServletを追加してください。
| パッケージ名 | test.servlet |
|---|---|
| クラス名 | SendURLData |
| スーパークラス名 | javax.servlet.http.HttpServlet |
○ プログラム
次のようにプログラムを変更してください。
SendURLData.java
- package test.servlet;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- @WebServlet("/sendurldata")
- public class SendURLData extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- //クライアントへの出力準備をする
- resp.setContentType("text/html;charset=utf-8");
- PrintWriter pw = resp.getWriter();
- //クライアントにHTMLタグを書き出し
- pw.println("<html>");
- pw.println("<head>");
- pw.println("<title>選択</title>");
- pw.println("</head>");
- pw.println("<body>");
- pw.println(" <a href='receiveurldata?type=fruits'>フルーツ</a><br>");
- pw.println(" <a href='receiveurldata?type=vehicle'>乗り物</a><br>");
- pw.println(" <a href='receiveurldata?type=travel'>旅行</a><br>");
- pw.println("</body>");
- pw.println("</html>");
- }
- }
○ ファイル
次に、指定したリンクのURLに埋め込まれたデータを受信して、メッセージを表示するServletを準備します。ReceiveHiddenData.javaをコピーして、プロジェクトに次のようなServletを追加してください。
| パッケージ名 | test.servlet |
|---|---|
| クラス名 | ReceiveURLData |
| スーパークラス名 | javax.servlet.http.HttpServlet |
○ プログラム
doPostメソッドをdoGetメソッドに変更して、次のようにプログラムを入力してください。
ReceiveURLData.java
- package test.servlet;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- @WebServlet("/receiveurldata")
- public class ReceiveURLData extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- //受信するデータの文字コードを設定する
- req.setCharacterEncoding("utf-8");
- String type = req.getParameter("type");
- //クライアントへの出力準備をする
- resp.setContentType("text/html;charset=utf-8");
- PrintWriter pw = resp.getWriter();
- //取得したタイプに応じて表示する
- String message = "";
- switch(type) {
- case "vehicle":
- message = "私は飛行機で向かいます。";
- break;
- case "fruits":
- message = "私はバナナが好きです。";
- break;
- case "travel":
- message = "私はセブ島に行きたいです。";
- break;
- default:
- message = "パラメーターが不正です。";
- break;
- }
- //クライアントにHTMLタグを書き出し
- pw.println("<html>");
- pw.println("<head>");
- pw.println("<title>選択結果</title>");
- pw.println("</head>");
- pw.println("<body>");
- pw.println(message);
- pw.println(" <br><a href='sendurldata'>選択ページへ</a>");
- pw.println("</body>");
- pw.println("</html>");
- }
- }
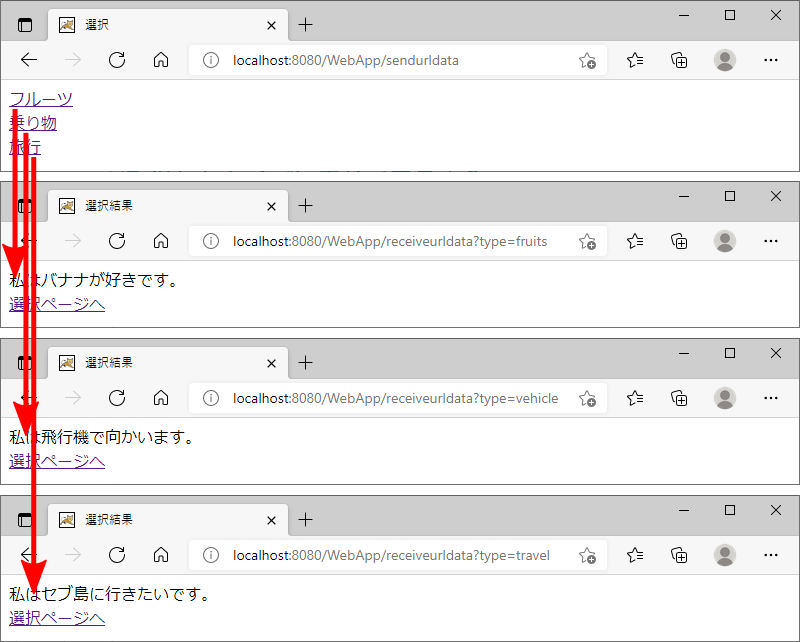
○ 実行結果
次のURLを入力して実行してみましょう。
http://localhost:8080/WebApp/sendurldata
○ 解説
SendURLData.javaの27~29行目で、リンクの参照先URLに「type」キーでそれぞれデータを付加しています。このリンクをクリックすると、同一のURLに異なるデータが一緒に送信されることになります。
ReceiveURLData.javaの20行目では、URLに付加したデータを取得しています。28~41行目では、URLに付加したデータに応じてメッセージがセットされます。
このように、送信元のプログラムでURLのクエリ―文字列として、次の処理で使うデータを埋め込んでおき、次回のリクエストの時にサーバーにデータを送り、処理させることができます。