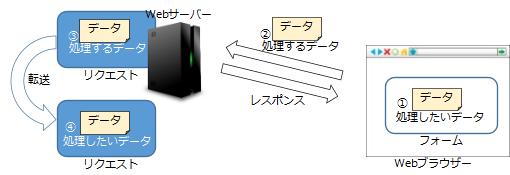
データをRequestに埋め込む
サーバー内部での処理で、別のプログラムに転送して処理をする際にデータを渡す方法として、Requestオブジェクトにデータをセットすることができます。この方法は、WebブラウザーからのリクエストからWebブラウザーへのレスポンスの間、有効(リクエストスコープ)です。
転送元では、HttpServeltRequestのsetAttributeメソッドを使ってデータを保存し、転送先では、HttpServeletRequestのgetAttributeメソッドでデータを取り出します。
入力したデータをサーブレットで受け取り、その結果をJSPで表示するWebアプリケーションを作成しましょう。
○ ファイル
まず、データを入力する画面を準備します。次のようなHTMLファイルを追加してください。
| ファイル名 | SendRequestForm.html |
|---|
○ プログラム
次のようにHTMLを入力してください。
SendRequestForm.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>入力フォーム</title>
- </head>
- <body>
- <form action="receiverequestdata" method="POST">
- <textarea name="text"></textarea><br>
- <input type="submit">
- </form>
- </body>
- </html>
○ ファイル
次に、送信されたデータを受信して、JSPを呼び出すサーブレットを準備します。プロジェクトに次のようなServletを追加してください。
| パッケージ名 | test.servlet |
|---|---|
| クラス名 | ReceiveRequestData |
| スーパークラス名 | javax.servlet.http.HttpServlet |
○ プログラム
doPostメソッドを追加して、次のようにプログラムを入力してください。
ReceiveRequestData.java
- package test.servlet;
- import java.io.IOException;
- import javax.servlet.RequestDispatcher;
- import javax.servlet.ServletContext;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- @WebServlet("/receiverequestdata")
- public class ReceiveRequestData extends HttpServlet {
- @Override
- protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- //受信するデータの文字コードを設定する
- req.setCharacterEncoding("utf-8");
- //送信されたデータを取得する
- String text = req.getParameter("text");
- //リクエストオブジェクトにデータをセットする
- req.setAttribute("Data", text);
- //サーブレットコンテキストを取得する
- ServletContext sc = this.getServletContext();
- //リクエストディスパッチャーオブジェクトを取得する
- RequestDispatcher rd = sc.getRequestDispatcher("/ResultRequestData.jsp");
- //違うページに転送する
- rd.forward(req, resp);
- }
- }
○ ファイル
結果を表示する画面を準備します。次のようなJSPファイルを追加してください。
| ファイル名 | ResultRequestData.jsp |
|---|
○ プログラム
次のようにHTMLを入力してください。
ResultRequestData.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%
- //リクエストオブジェクトからデータを取得する
- String data = (String)request.getAttribute("Data");
- %>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>結果表示</title>
- </head>
- <body>
- <pre><%= data %></pre>
- <a href="SendRequestForm.html">入力ページへ</a>
- </body>
- </html>
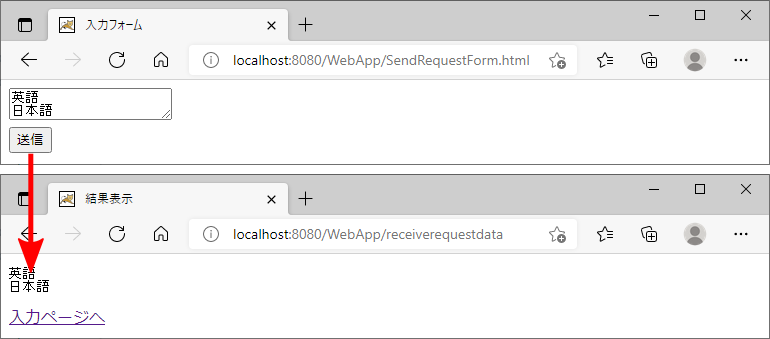
○ 実行結果
次のURLを入力して実行してみましょう。
http://localhost:8080/WebApp/SendRequestForm.html
○ 解説
SendRequestForm.htmlの9行目で指定している「textarea」タグで、複数行のテキストボックスが表示されます。ここに入力したデータが、ReceiveRequestDataクラスのdoPostメソッドで受信されます。
ReceiveRequestData.javaの22行目では、送信されたデータを受信します。フォームで入力されたデータを受信します。25行目で、受信したデータをHttpServletRequestオブジェクトに追加しています。今回は「Data」という名前で保存しています。このメソッドで指定できるデータ型は「Object」型なので、様々な種類のデータをHttpServletRequestオブジェクトに保存することができます。28~34行目で、入力した結果を表示するJSPに転送しています。特に34行目のforwardメソッドの引数で、データを追加したHttpServletRequestオブジェクトを指定している点に注目してください。
ResultRequestData.jspの5行目では、ReceiveRequestDataクラスで保存しておいたHttpServletRequestのデータを取得しています。このJSPは転送される時に指定したHttpServletRequestオブジェクトが渡されています。保存されているデータはオブジェクト型なので、保存したときのデータ型にキャストして使用します。取得したデータは14行目の「pre」タグで表示しています。
このように、転送元のプログラムでHttpServletRequestにデータを埋め込んでおき、転送先のページでそのデータを利用することができます。