データをSessionに埋め込む
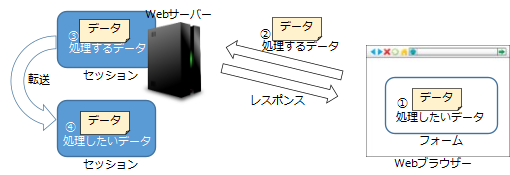
サーバー内部での処理で、別のプログラムに転送して処理をする際にデータを渡す方法として、Sessionオブジェクトにデータをセットすることができます。この方法は、セッションが持続している間、有効(セッションスコープ)です。
転送元では、HttpSessionのsetAttributeメソッドを使ってデータを保存し、転送先では、HttpSessionのgetAttributeメソッドでデータを取り出します。
前節のサンプルを、Sessionオブジェクトを使ったサンプルに変更しましょう。
○ ファイル
まず、データを入力する画面を準備します。SendRequestForm.htmlをコピーして、次のようなHTMLファイルを追加してください。
| ファイル名 | SendSessionForm.html |
|---|
○ プログラム
次のようにHTMLを入力してください。
SendSessionForm.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>入力フォーム</title>
- </head>
- <body>
- <form action="receivesessiondata" method="POST">
- <textarea name="text"></textarea><br>
- <input type="submit">
- </form>
- </body>
- </html>
○ ファイル
次に、送信されたデータを受信して、JSPを呼び出すサーブレットを準備します。ReceiveRequestData.javaをコピーして、プロジェクトに次のようなServletを追加してください。
| パッケージ名 | test.servlet |
|---|---|
| クラス名 | ReceiveSessionData |
| スーパークラス名 | javax.servlet.http.HttpServlet |
○ プログラム
doPostメソッドの内容を、次のように変更してください。
ReceiveSessionData.java
- package test.servlet;
- import java.io.IOException;
- import javax.servlet.RequestDispatcher;
- import javax.servlet.ServletContext;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import javax.servlet.http.HttpSession;
- @WebServlet("/receivesessiondata")
- public class ReceiveSessionData extends HttpServlet {
- @Override
- protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- //受信するデータの文字コードを設定する
- req.setCharacterEncoding("utf-8");
- //送信されたデータを取得する
- String text = req.getParameter("text");
- //Sessionオブジェクトを取得する
- HttpSession hs = req.getSession();
- //Sessionオブジェクトにデータをセットする
- hs.setAttribute("Data", text);
- //サーブレットコンテキストを取得する
- ServletContext sc = this.getServletContext();
- //リクエストディスパッチャーオブジェクトを取得する
- RequestDispatcher rd = sc.getRequestDispatcher("/ResultSessionData.jsp");
- //違うページに転送する
- rd.forward(req, resp);
- }
- }
○ ファイル
結果を表示する画面を準備します。ResultRequestData.jspをコピーして、次のようなJSPファイルを追加してください。
| ファイル名 | ResultSessionData.jsp |
|---|
○ プログラム
次のようにプログラムを入力してください。
ResultSessionData.jsp
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%
- //セッションオブジェクトからデータを取得する
- String data = (String)session.getAttribute("Data");
- %>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>結果表示</title>
- </head>
- <body>
- <pre><%= data %></pre>
- <a href="SendSessionForm.html">入力ページへ</a>
- </body>
- </html>
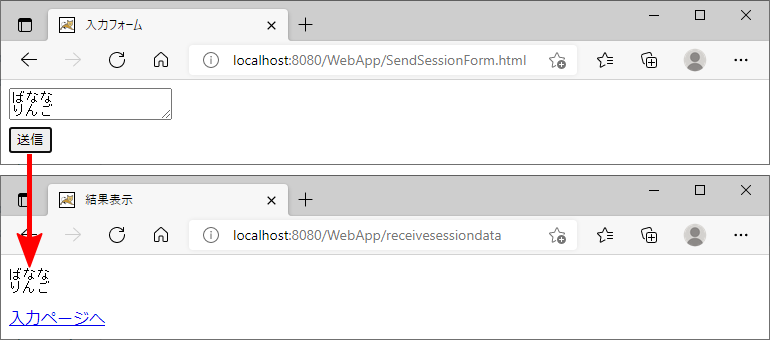
○ 実行結果
次のURLを入力して実行してみましょう。
http://localhost:8080/WebApp/SendSessionForm.html
○ 解説
SendSessionForm.htmlの9行目で指定している「textarea」タグで、複数行のテキストボックスが表示されます。ここに入力したデータが、ReceiveSessionDataクラスのdoPostメソッドで受信されます。
ReceiveSessionData.javaの23行目では、送信されたデータを受信します。フォームで入力されたデータを受信します。26行目で、HttpSessionオブジェクトを取得し、29行目で、受信したデータをHttpSessionオブジェクトに追加しています。今回は「Data」という名前で保存しています。このメソッドで指定できるデータ型は「Object」型なので、様々な種類のデータをHttpSessionオブジェクトに保存することができます。32~38行目で、入力した結果を表示するJSPに転送しています。
ResultSessionData.jspの5行目では、ReceiveSessionDataクラスで保存しておいたHttpSessionのデータを取得しています。「session」変数は、JSPに暗黙的に準備されているHttpSessionオブジェクトです。この変数を使えば、HttpServletRequestオブジェクトからHttpSessionオブジェクトを取得する必要がありません。このオブジェクトに保存されているデータはオブジェクト型なので、保存したときのデータ型にキャストして使用します。取得したデータは17行目の「pre」タグで表示しています。
このように、転送元のプログラムでHttpSessionにデータを埋め込んでおき、転送先のページでそのデータを利用することができます。