
HTMLの仕組み
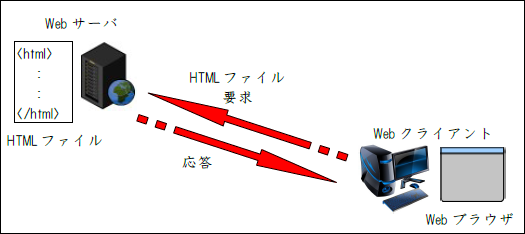
Webページは、通常はHTML(Hyper Text Markup Language)という言語によって記述されています。それによってできるファイルはHTMLファイルと呼ばれています。Internet ExplorerなどのWebブラウザはWebサーバ内にあるHTMLファイルをダウンロードして表示します。
HTMLファイルは基本的には静的なページを表示します。静的とは、毎回同じ表示をするページのことです。カタログのようなものを公開するだけの場合は、これでも十分かもしれません。しかし、最近のWebページは表示するたびに変化しています。例えば、アクセス数をカウントしていたり、日付時刻を表示していたりするWebページが多くあります。これらは動的なページと言えます。動的なページを作成するということは、アクセスするたびに、何らかの処理がされているということです。処理方法は大きく分けて2つに分類できます。
クライアント側で処理をさせて、ブラウザの表示に反映させる仕組みです。クライアントスクリプトにより記述で実現できます。種類としては、JavaScriptやVBScriptなどがあります。
JavaScriptを使って動的ページを作成してみましょう。
○ Html
Htmlファイルに次のように記述してください。
test.html
○ 実行結果
HTMLファイルはscriptタグで囲まれた部分を処理として実行します。今回の例で言うと、
サーバ側で処理をさせて、その結果をクライアントのWebブラウザで表示する仕組みです。SSIやCGIやASPがそれにあたります。CGIの主な言語としてPerlなどが挙げられます。
ここまで見てきたような技術を使ってWebアプリケーションを構築します。